چگونه عکس آیکون ها را به منو ها در وبسایت وردپرسی خود اضافه کنیم ؟
با سلام . در این قسمت از آموزش های وردپرس قصد داریم در مورد منو ها صحبت کنیم .
آیا شما هم می خواهید به منو های وبسایت وردپرسی خود عکس آیکون ها را اضافه کنید ؟ بسیاری از افراد به دنبال راهی ساده برای اضافه کردن عکس آیکون ها به منو هستند. در این آموزش ما روشی را برای اضافه کردن عکس آیکون ها به منو نشان خواهیم داد ، با نوین وردپرس همراه باشید :
چرا ما نیاز داریم که یک عکس آیکون به منو ها در وردپرس اضافه کنیم ؟
معمولا منو ها در وبسایت وردپرسی لینک ساده متنی هستند و منو ها در اغلب وبسایت ها به این شکل هستند . گرچه شما می توانید با اضافه کردن عکس آیکون ها به منو آن را زیباتر و متعامل تر کنید . استفاده از آیکون ها در منو باعث می شود توجه بیشتری را به سوی خود جلب کند . به طور مثال اگر شما برای تماس با ما یک آیکون زیبا استفاده کنید در میان دیگر لینک ها برجسته تر می شود و توجه بیشتری به خود جلب می کند .
حال ببینیم که چگونه می توان به راحتی آیکون ها را به منو در وردپرس اضافه کرد !
روش ۱ : اضافه کردن آیکون به منو با استفاده از پلاگین
این روش بسیار ساده و راحت است و مختص به مبتدیان است . چرا که نیازی به کد ها ندارد .
ابتدا شما نیاز دارید تا افزونه Menu Image را نصب و فعال سازی کنید . صفحه این افزونه را می توانید در لینک زیر مشاهده کنید .
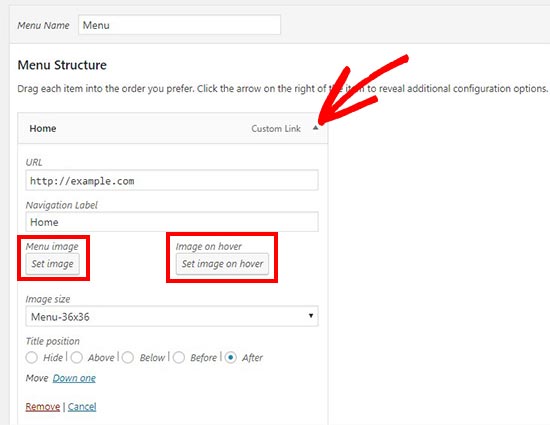
پس از فعال سازی شما می توانید به نمایش > منو ها رفته و با کلیک روی مثلث کوچک آپشن های مربوط به منو ها را کامل ببینید . شما دو حالت Menu image و Image on hover برای هر کدام مشاهده خواهید کرد .

با استفاده از هر از دکمه ها شما می توانید هر آیکونی را که بخواهید استفاده کنید آپلود کنید . همچنین اگر بخواهید می توانید عکسی را که برای Menu image انتخاب کرده اید ، برای Image on hover هم انتخاب کنید .
در قسمت image size شما می توانید سایز آیکون منو را تعیین نمایید . سایزی را که انتخاب می کنید برای هر دو حالت Menu image و Image on hover اعمال می شود . این افزونه آپشن های مختلفی برای سایز به ما می دهد . اگر چه ما معمولا سایز های ۲۴ × ۲۴ یا ۳۶ × ۳۶ را انتخاب می کنیم .
![]()
اگر بخواهید سایز آیکون ها را به صورت دستی وارد کنید می توانید قطعه کد زیر را در فایل function.php یا site-specific plugin اضافه کنید :
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
همچنین اگر بخواهید موقعیت آیکون ها را نیز تعیین کنید می توانید به صورت “قبل” ، “بعد” ، “بالا” و … انتخاب کنید .

نکته : اگر این تنظیمات را یک بار برای همیشه انجام بدهید برای دفعات بعد نیز قابل استفاده است و برای هر منوی دیگری اعمال خواهد شد .
در نهایت شما می توانید با کلیک روی Save Menu تغییرات را ذخیره کرده و نتیجه را مانند توصیر زیر ببینید :
![]()
روش ۲ : اضافه کردن آیکون به منو با استفاده از کد
این روش برای افراد با تجربه ای مناسب است که با CSS آشنایی دارند .
در ابتدا شما شما نیاز دارید که به چندرسانه ای > اضافه کردن بروید تا بتوانید آیکون های مورد نظر خود را در وردپرس آپلود کنید . اگر یک بار آیکون ها را آپلود کنید می توانید آدرس (URL) آن را در نرم افزار ویرایشگر کدی مانند ++Notpad کپی پیست کنید .
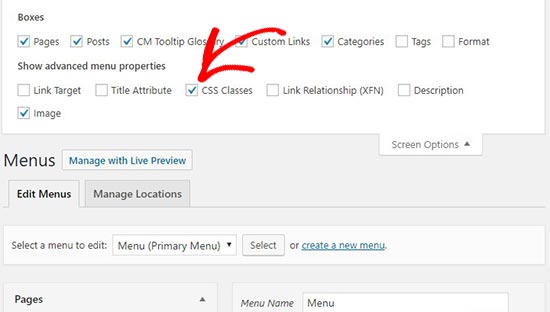
حال شما نیاز خواهید داشت که به نمایش > منو بروید و روی “Screen Option” که دکمه ای در بالا سمت راست است کلیک کنید . در این صفحه ای که ظاهر می شود روی “Class CSS” کلیک کنید .

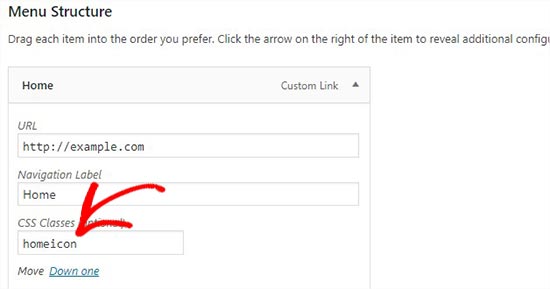
پس از آن اسکرول موس را پایین بیاورید و روی menu item کلیک کنید تا تنظیمات آن به طور کامل باز بشود . در آن جا شما (CSS Classes (Optional را مشاهده می کنید . هر گاه بخواهید یک کلاس CSS روی منو ها اعمال بشود کافیست نام کلاس را در آن وارد کنید .

حالا شما نیاز دارید تا کلاسی به این نام را در Custom CSS قالب خود وارد کنید .
.homeicon {
background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
در اسنیپت CSS کلاسی با نام homeicon. باید به کلاس های CSS شما اضافه شده باشد .
امیدوارم که این مقاله برای شما مفید بوده باشد . چنانچه سوالی انتقادی و پیشنهادی دارید می توانید از طریق راه های ارتباطی مندرج در سایت با ما در میان بگذارید . و همچنین اگر بخواهید برای خرید قالب های وردپرس اقدام کنید می توانید به خرید قالب وردپرس مراجعه کنید .
- تمامی دیدگاه ها قبل از انتشار عمومی توسط کارشناسان سایت بررسی خواهند شد.
- دیدگاه هایی که جنبه تبلیغاتی داشته باشند تایید نخواهند شد.
- آدرس سایت ، مشخصات مدیریت و... در متن دیدگاه حذف خواهند شد.
- دیدگاه هایی که به زبان انگلیسی باشند تایید نخواهند شد.
- دیدگاه هایی که حاوی توهین ، تهدید یا... باشند تایید نخواهند شد.
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.


















فک کردم نظرمون جواب میدین بعد ثبت میکنین. دیگه هیچ وقت نظر نمیدم
سلام
دیدگاه ها باید توسط نویسنده مطلب پاسخ داده شود ، لطفا برای دریافت پاسخ کمی شکیبا باشید.
با تشکر
سلام ممنون بابت مطلب خوبتون
قالب سایتم انفولد است و از فونت entypo-fontello پشتیبانی می کند. ممنون میشم کد css این فونت که حاوی ایکون هست هم قرار دهید
چون با استفاده از این فونت حجم سایت بالا نمیره و طرفدار بیشتری داره
با سلام و احترام خدمت شما دوست گرامی
با توجه به کد زیر شما می توانید آیکون مورد نظر خود را استفاده نمایید :
به طور مثال کد html :
RSS
و سپس کلاس CSS مرتبط با آن :
.icon-alone {
display: inline-block; /* Fix for clickability issue in WebKit */
}
.screen-reader-text { /* Reusable, toolbox kind of class */
position: absolute;
top: -9999px;
left: -9999px;
}