آموزش ایجاد تصاویر تعاملی در وردپرس
آیا قصد ایجاد یک تصویر تعاملی برای سایت وردپرسی خود را دارید؟ به طور کلی، یک تصویر تعاملی به شما این امکان را می دهد که بخش های خاصی از تصویر خود را برجسته، لینک داده و متحرک کنید تا نظر کاربران را به خود جلب کند و جذابیت سایت شما را افزایش دهد. وردپرس به صورت پیش فرض از این امکان پشتیبانی نمی کند، بنابراین برای اینکه بتوانید این قابلیت را در سایت خود اضافه کنید، بهترین و ساده ترین روش استفاده از یک افزونه می باشد. به همین منظور ما در این مطلب قصد داریم نحوه ایجاد تصاویر تعاملی در وردپرس و نحوه ایجاد interactive image در وردپرس را در اختیار شما قرار دهیم. با ما همراه باشید.

منظور از تصویر تعاملی چیست؟
قبل از اینکه شما را با آموزش ایجاد تصاویر تعاملی در وردپرس آشنا کنیم، بهتر است با معنا و مفهوم تصویر تعاملی بیشتر آشنا شوید. در واقع؛ یک تصویر تعاملی دارای مناطق هات اسپات، نقاط برجسته، لینک ها، رنگ ها و موارد دیگر است. تصویر تعاملی با تصویر ساده ای که شما در سایتتان آپلود می کنید بسیار متفاوت است. تصاویر تعاملی چشم نواز و بسیار جذاب هستند و کاربران را برای دیدن جزئیات تصویر جذب می کنند. شما می توانید توضیحات دلخواهی را در بخش های مختلف یک تصویر اضافه کنید، لینک هایی به صفحات مختلف را اضافه کنید و بسیاری از موارد دیگر که به بهبود جذابیت و دیده شدن تصاویر سایت شما کمک می کند. در مجموع می توان گفت؛ شما می توانید از این تصاویر تعاملی برای افزایش تعامل کاربر و زمان صرف شده در سایت استفاده کنید و سئوی سایت خود را بهبود ببخشید.

در تصاویر بالا شما می توانید توضیحات مربوط به میوه ها که با رفتن بر روی نوارهای مختلف نمودار امکان پذیر بوده، مشاهده کنید. شما می توانید از این تصاویر تعاملی برای شتاب بخشیدن به امر تعامل کاربران خود در سایت و زمانی که در سایت سپری می کنند، استفاده کنید.
بیشتر بخوانید: اضافه کردن کدهای دلخواه به هدر و فوتر سایت وردپرسی
نحوه ساخت تصاویر تعاملی در وردپرس
همانطور که اشاره شد، برای ساخت تصاویر تعاملی در وردپرس ساده ترین روش استفاده از افزونه می باشد. افزونه های مختلفی در این خصوص ارائه شده که ما در این مطلب قصد داریم افزونه Draw Attention را به شما معرفی کنیم.
در اولین قدم شما باید این افزونه را در سایت خود نصب و فعال کنید. پس از فعال کردن افزونه، یک نوع پست سفارشی جدید را در قسمت پیشخوان وردپرس خود مشاهده خواهید کرد. برای ایجاد یک تصویر تعاملی، از بخش “Draw Attention” روی گزینه “افزودن جدید” کلیک کنید.

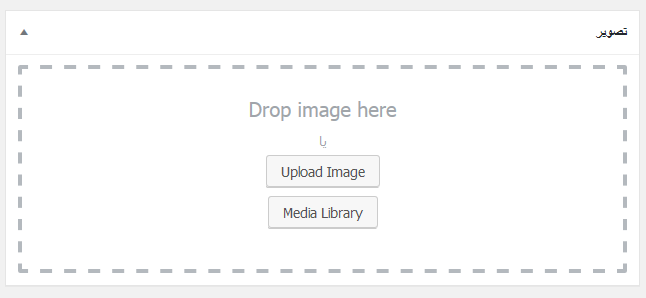
در اولین قدم شما باید یک عنوان برای تصویر خود وارد کنید تا بعداً بتوانید ساده تر آن را پیدا کنید. در این صفحه می توانید طراحی تعاملی را روی تصاویر جدید یا آپلود شده قبلی ایجاد نمائید. شما می توانید با کلیک بر روی آیکون تصویر آپلود یک تصویر جدید اضافه کنید یا می توانید یک تصویر را از کتابخانه رسانه وردپرس خود انتخاب نمائید.

بیشتر بخوانید: آموزش حذف و نصب مجدد وردپرس بدون از دست رفتن اطلاعات
در مرحله بعد باید روی دکمه Publish کلیک کنید.
پس از انتشار، این افزونه به شما این امکان را می دهد تا تصویر خود را ویرایش و بخش های خاص آن را برجسته کنید. به عنوان مثال می تواند رنگ ها، لینک ها را اضافه کنید، مناطق هات اسپات را ترسیم کنید و بسیاری از موارد دیگر که این پلاگین در اختیار شما قرار می دهد.
سپس با مراجعه به بخش “مناطق هات اسپات” می توانید بخش قابل کلیک را برای پیش نمایش تصویر جذاب تر کنید. برای انجام اینکار؛ به سادگی ماوس خود را حرکت داده و مناطق قابل کلیک روی تصویر بکشید. شما همچنین می توانید مناطق هات اسپات را انتخاب و آنها را برای ایجاد یک انتخاب گسترش دهید.

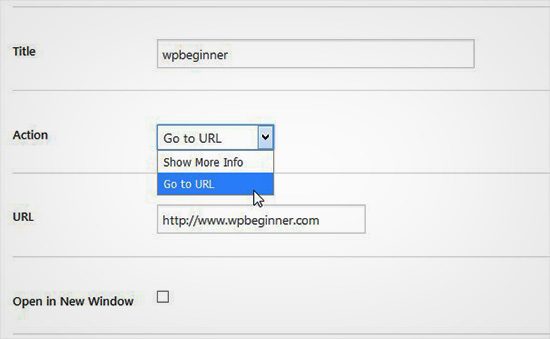
پس از طراحی ناحیه هات اسپات، بخ بخش منوی کشویی Action وارد شوید و یک عمل دلخواه را برای ناحیه انتخاب شده روی تصویر انتخاب کنید. به عنوان مثال: با انتخاب نمایش اطلاعات بیشتر، می توانید به سادگی توضیحاتی برای ناحیه کانون روی تصویر اضافه نمائید. همچنین می توانید با استفاده از گزینه “Go to URL” لینکی را در ناحیه انتخاب شده اضافه کنید.

بیشتر بخوانید: آموزش نحوه درون ریزی قالب المنتور
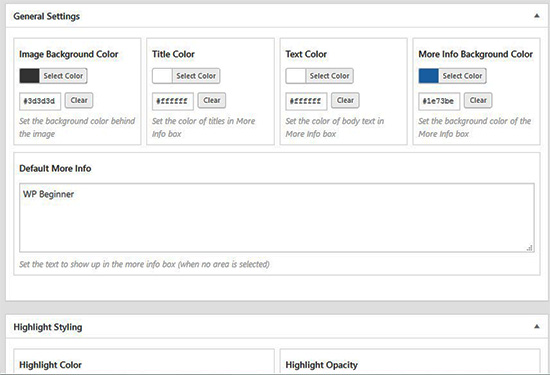
در مرحله بعدی از طریقه ایجاد تصاویر تعاملی در وردپرس ، شما همچنین می توانید تنظیمات کلی را مدیریت و سبک هایی را برای لینک، متن، پس زمینه اطلاعات و موارد دیگر برجسته کنید. این تنظیمات باعث می شود تا تصاویر شما تعاملی تر به نظر برسد.

در مرحله بعد باید روی دکمه “آپدیت” کلیک کنید. سپس یک کدکوتاه در اختیار شما قرار داده می شود که می توانید به دلخواه آن را در هر بخش از سایت که می خواهید قرار دهید.

این افزونه به شما این امکان را می دهد تا هر چقدر که می خواهید، تصاویر تعاملی ایجاد کنید.

بیشتر بخوانید: آموزش فشرده کردن (Minify) فایل های CSS و JavaScript در وردپرس
نحوه درون ریزی و برون ریزی تصاویر تعاملی
اگر شما دارای سایت های مختلفی هستید و می خواهید تصاویر تعاملی خود را درون ریزی یا برون ریزی کنید، نگران نباشید، زیرا این افزونه این امکان را در اختیار شما قرار می دهد. برای انجام اینکار، همانند روش قبل، به افزونه Draw Attention نیاز خواهد داشت.
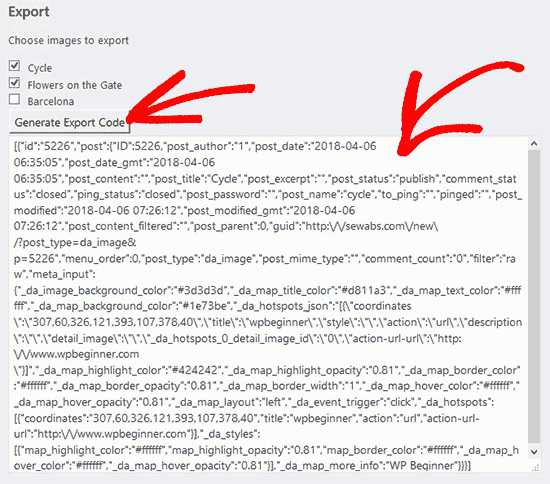
بعد از نصب و فعال سازی افزونه، وارد پیشخوان وردپرس خود شوید و سپس از بخش “Draw Attention” روی گزینه “Import / Export” کلیک کنید. سپس در صفحه ای که برای شما باز می شود تصاویری را که می خواهید برون ریزی کنید را انتخاب نمائید. سپس روی دکمه Generate Export Code کلیک کرده و کد را کپی کنید.

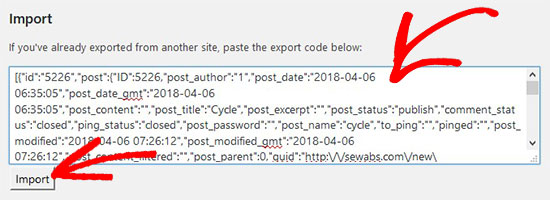
در مرحله بعد؛ وارد وب سایت دیگر خود شوید و در اولین قدم افزونه Draw Attention را در سایت جدیدی خود هم فعال کنید. سپس وارد بخش “Import / Export” شده و کدی را که کپی کرده بودید را در قسمت import جایگذاری نمائید.

در نهایت ادامه دهید و روی دکمه Import کلیک کنید و تصاویر شما با تمام جزئیات تعاملی که قبلا اضافه کرده اید وارد می شود.
بیشتر بخوانید: برون ریزی اطلاعات کاربران وردپرس با افزونه Export User Data
سوالات متداول
برای برون ریزی تصاویر تعاملی، افزونه Draw Attention را در سایت خود نصب کرده و سپس به بخش نحوه درون ریزی تصاویر تعاملی در وردپرس به چه صورت است؟
نحوه برون ریزی تصاویر تعاملی در وردپرس به چه صورت است؟
بیشتر بخوانید: افزونه WP All Import Pro | درون ریزی فایل های CSV و XML در سایت های وردپرسی
جمع بندی: چگونگی ایجاد تصاویر تعاملی در وردپرس
چطور در وردپرس تصاویر تعاملی ایجاد کنیم ؟ تصاویر تعاملی به شما کمک می کنند تا تصاویر ساده خود را جذاب تر و برجسته تر کنید تا برای کاربران جلب توجه کنند. شما می توانید در تصاویر تعاملی از انواع لینک، رنگ و… استفاده کنید.
منبع: wpbeginner


















نظرات کاربران
ثبت دیدگاه