- شورت کد وردپرس چیست؟
- روش های افزودن شورت کد به وردپرس
- 1- نحوه افزودن کد کوتاه به وردپرس در ویرایشگر گوتنبرگ
- 2- اضافه کردن شورت کد به سایدبار سایت وردپرس
- 3- اضافه کردن یک کد کوتاه در ویرایشگر کلاسیک
- 4- اضافه کردن کد کوتاه به فایل های قالب وردپرس
- 5- طریقه اضافه کردن شورت کد به وردپرس با استفاده از افزونه
- سوالات متداول
- جمع بندی: آموزش ساخت کد کوتاه در وردپرس
چگونه به وردپرس کد کوتاه یا shortcode اضافه کنیم؟
آیا قصد افزودن shortcode به وردپرس خود را دارید؟ به طور کلی؛ شورتکدها یا همان کد های کوتاه یکی از ساده ترین و بهترین روش ها برای اضافه کردن یک قابلیت خاص به پست ها، صفحات و نوارهای کناری وردپرس شما می باشند. با استفاده از کدهای کوتاه می توانید عناصر تعاملی و یا طرح بندیهای پیچیده ای را به هر بخش از سایت که می خواهید اضافه کنید. کدهای کوتاه نیاز به اسکریپت های پیچیده را از بین می برند. حتی اگر مهارت های برنامه نویسی کمی دارید، می توانید با کمک آنها محتوای پویا را بدون زحمت به سایت خود اضافه کنید. به همین منظور ما در این مطلب قصد داریم شما را با آموزش اضافه کردن شورت کد به وردپرس آشنا کنیم. با ما همراه باشید.
شورت کد وردپرس چیست؟
کدهای کوتاه میانبرهایی هستند که به کمک آنها می توانید یک محتوای خاص مانند: فرم تماس، اسلایدر و… را به هر بخش از سایت که می خواهید اضافه کنید. به عنوان مثال: اگر قصد دارید یک فرم تماس را در نوار کناری سایت خود به نمایش بگذارید، کافیست کد کوتاه آن فرم تماس را کپی و در ابزارک نوار کناری پیست نمائید.
به طور معمول، کدهای کوتاه از تگهای براکت مربع [] برای تعریف نحوه استفاده از آنها استفاده میکنند. هر کد کوتاه عملکرد خاصی را در یک سایت انجام می دهد. این می تواند به سادگی قالب بندی محتوا یا به اندازه تعریف ساختار کل وب سایت پیچیده باشد. رای مثال، میتوانید از کدهای کوتاه برای جایگذاری اسلایدرها، فرمها یا جداول قیمت گذاری استفاده کنید. حتی می توانید از آنها برای ایجاد قالب های طراحی صفحه قابل استفاده مجدد استفاده نمائید. همراه ما باشید تا آموزش ساخت شورت کد در وردپرس را در اختیار شما عزیزان قرار دهیم.
بیشتر بخوانید: آموزش تغییر رنگ لینک در وردپرس | ساده و تصویری
روش های افزودن شورت کد به وردپرس
خوشبختانه روش های مختلفی وجود دارد که با استفاده از آنها می توانید کدهای کوتاه خود را به سایتتان اضافه کنید که در ادامه مطلب قصد داریم برخی از آنها را به شما آموزش دهیم. با ما همراه باشید.
- نحوه افزودن کد کوتاه به وردپرس در ویرایشگر گوتنبرگ
- اضافه کردن شورت کد به سایدبار سایت وردپرس
- اضافه کردن یک کد کوتاه در ویرایشگر کلاسیک
- اضافه کردن کد کوتاه به فایل های قالب وردپرس
- طریقه اضافه کردن شورت کد به وردپرس با استفاده از افزونه
در ادامه توضیحاتی در خصوص هریک از این مراحل را در اختیار شما قرار می دهیم. امیدوارم تا انتهای این مطلب مارو همراهی کنید.
بیشتر بخوانید: افزودن استایل سفارشی به ویرایشگر ویژوال | چگونه به ویژوال ادیتور کد سفارشی بیافزاییم؟
1- نحوه افزودن کد کوتاه به وردپرس در ویرایشگر گوتنبرگ
ویرایشگر پیش فرض یا همان ویرایشگر گوتنبرگ با بلوک ها به خوبی کار می کند. بلوک های مختلفی مانند: تصویر، متن و حتی کدکوتاه در این ویرایشگر وجود دارد که می توانید از آنها استفاده کنید. برای اضافه کردن کدکوتاه؛ در اتبدا وارد یک صفحه یا یکی از پست های خود شوید. سپس به بخشی که قصد دارید کدکوتاه را به آن اضافه کنید مراجعه نمائید. حال نشانه گر ماوس خود را بین بلوک های موجود نگه دارید تا علامت “+” را مشاهده کنید. سپس روی علامت کلیک کنید.

اکنون یک بلوک درج کننده برای شما باز می شود. برای پیدا کردن بلوک کد کوتاه، کافیست عبارت “shortcode” را در باکس جستجو تایپ کنید. پس از اینکه بلوک به شما نشان داده شد، روی ان کلیک کنید.

بیشتر بخوانید: نحوه استفاده از کپچا در وردپرس | چگونه کد امنیتی گوگل را در وردپرس فعال کنیم؟
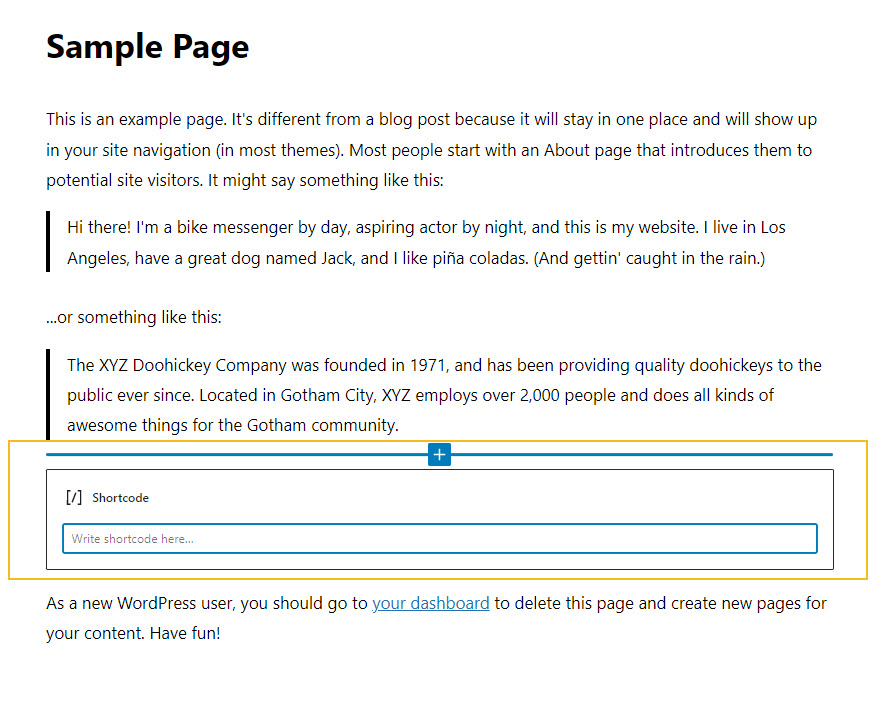
سپس بلوک درج شده چیزی همانند تصویر زیر خواهد بود:

در مرحله بعدی باید کد کوتاه خود را در داخل بلوک قرار دهید. سپس وقتی روی بلوک کد کوتاه کلیک می کنید، متوجه یک نوار ابزار خواهید شد.

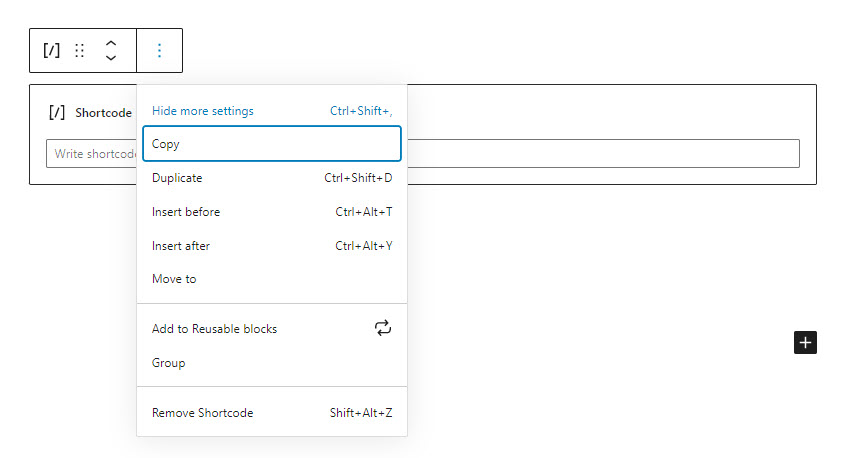
نوار ابزار به شما این امکان را می دهد که:
- بلوک را قرار دهید. این امکان برای شما فراهم است که بلوک را به جایی که می خواهید بکشید و رها کنید. هنگامی که فلش های بالا و پایین را انتخاب می کنید، بلوک را به سمت بالا و پایین حرکت می دهید.
- بلوک را کپی کنید
- درج قبل:این گزینه به شما امکان می دهد تا یک بلوک جدید را قبل از بلوک فعلی وارد کنید.
- درج بعد:این گزینه به شما امکان می دهد یک بلوک جدید را بعد از بلوک فعلی وارد کنید.
- پس از انتخاب گزینه “Move to” می توانید از کلیدهای جهت دار صفحه کلید برای انتقال بلوک به جایی که می خواهید استفاده نمایئد. پس از اینکه بلوک را در نقطه دلخواه قرار دادید، کافیست روی دکمه “اینتر” کلیک کنید.
- بلوک را با بلوک های دیگر گروه بندی کنید
- می توانید بلوک را حذف کنید
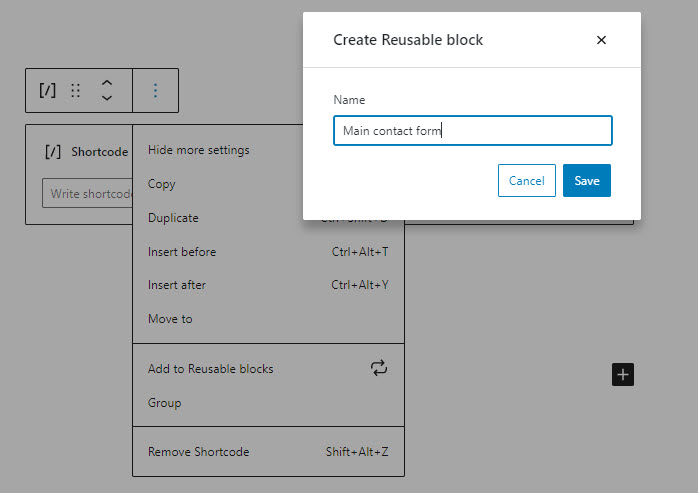
- بلوک را به بلوک های قابل استفاده مجدد اضافه کنید.

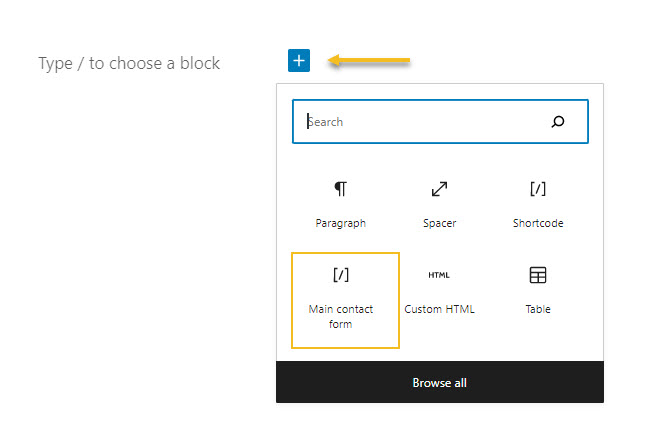
در مرحله بعد، می توانید بلوک قابل استفاده مجدد ذخیره شده را در داخل درج کننده بلوک مشاهده نمائید:

بیشتر بخوانید: نحوه اضافه کردن تصاویر سربرگ تصادفی به وبلاگ وردپرس
2- اضافه کردن شورت کد به سایدبار سایت وردپرس
همچنین شما می توانید از کدهای کوتاه در ابزارک های نوار کناری یا همان سایدبار سایت وردپرس خود استفاده کنید. برای انجام اینکار، وارد پیشخوان وردپرس خود شوید و سپس از بخش “نمایش” روی گزینه “ابزارک ها” کلیک کنید. سپس از میان ابزارک های موجود، بلوک “شورتکد” را پیدا و در موقعیت دلخواه بکشید و رها کنید.

اکنون می توانید کد کوتاه خود را در قسمت متن ویجت قرار دهید. در نهایت روز دکمه بروزرسانی کلیک نمائید.
بیشتر بخوانید: افزونه ساخت کد تخفیف های هوشمند در ووکامرس
3- اضافه کردن یک کد کوتاه در ویرایشگر کلاسیک
اگر شما از ویرایشگر کلاسیک در سایت وردپرسی خود استفاده می کنید، در ادامه به شما آموزش اضافه کردن شورت کد به وردپرس را نشان می دهیم. در اولین قدم وارد نوشته یا صفحه ای که می خواهید ویرایش کنید، شوید. سپس می توانید کد کوتاه را در هر جایی از ویرایشگر محتوا، جایی که می خواهید به کاربران نمایش داده شود، جای گذاری کنید. فقط مطمئن شوید که کد کوتاه در خط خودش باشد.

در نهایت روی دکمه ذخیره تغییرات کلیک کنید.
بیشتر بخوانید: بهترین افزونه های ویرایشگر متن (ادیتور) وردپرس پیشرفته و حرفه ای
4- اضافه کردن کد کوتاه به فایل های قالب وردپرس
یکی دیگر از روش های افزودن shortcode در وردپرس ، افزودن به صورت دستی می باشد. در واقع برای اینکار شما باید فایل قالب وردپرس خود را ویرایش کنید. با افزودن کد زیر به فایل قالب، می توانید یک کدکوتاه را به قالب خود اضافه کنید:
<?php echo do_shortcode(“[your_shortcode]”); ?>
5- طریقه اضافه کردن شورت کد به وردپرس با استفاده از افزونه
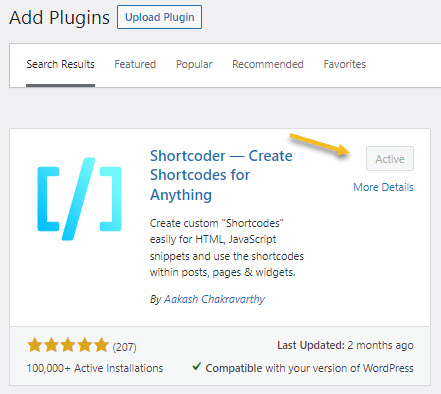
یکی دیگر از روش های دیگر برای ایجاد کدهای کوتاه سفارشی، استفاده از افزونه می باشد. افزونه های مختلفی در این خصوص ارائه شده که بی تردید افزونه Shortcoder WordPress یکی از بهترین گزینه ها محسوب می شود. این افزونه به شما این امکان را می دهد تا گالری، اسلایدر، جداول و موارد دیگر را و از آنها در داخل یک صفحه یا پست با استفاده از یک کد کوتاه استفاده کنید. این افزونه همچنین به شما امکان می دهد تا کدهای کوتاه سفارشی را به راحتی ایجاد کنید و از آنها در هر مکانی که کد کوتاه پشتیبانی می شود، استفاده نمائید.
در اولین قدم باید افزونه را در سایت خود نصب و فعال کنید. برای نصب افزونه، در ابتدا وارد پیشخوان وردپرس خود شوید و سپس از بخش “افزونه ها” روی گزینه “افزودن” کلیک نمائید. سپس در باکس بالای صفحه نام افزونه را وارد و سرچ نمائید. پس از اینکه افزونه برای شما نمایان شد آن را نصب و فعال کنید.

همچنین اگر با طریقه نصب افزونه آشنایی ندارید می توانید مطلب ” چگونه در وردپرس افزونه اضافه کنیم؟ راه های نصب پلاگین در وردپرس” را مشاهده کنید.
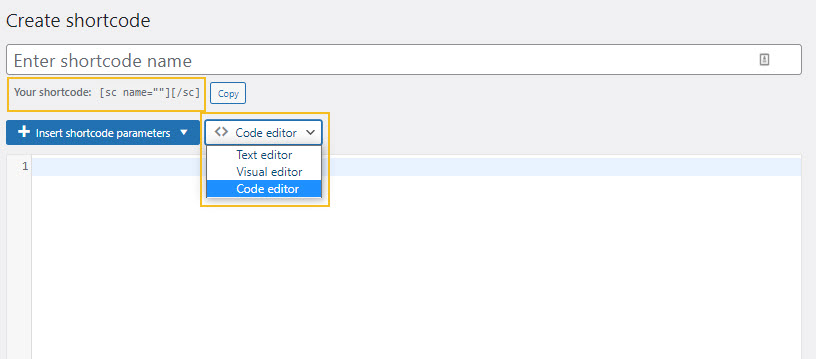
پس از اینکه افزونه برای شما فعال شد، گزینه ی جدید به نام ” Shortcoder” در پیشخوان وردپرس شما ظاهر می شود. حال کافیست از بخش ” Shortcoder” روی گزینه “ایجاد شورتکد جدید” کلیک کنید. در مرحله بعد، می توانید نوع ویرایشگر مورد نظر خود را انتخاب کنید: می توانید از ویرایشگر متن و یا تصویری یا کد استفاده کنید.

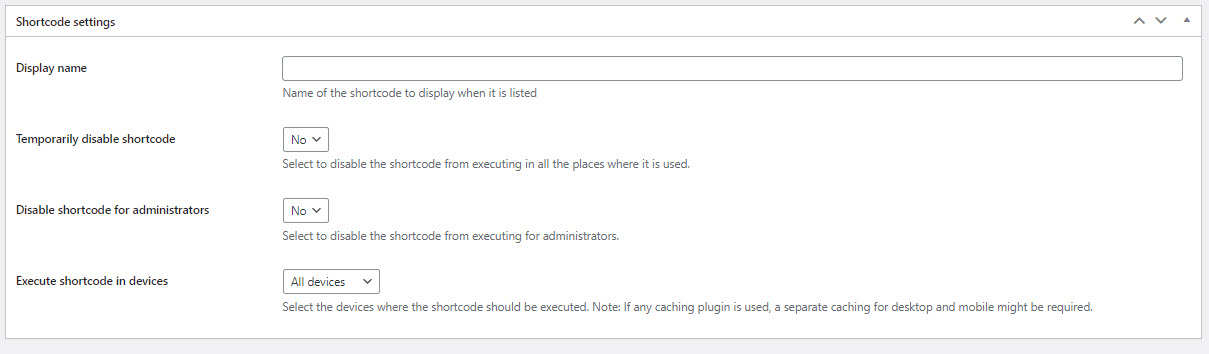
پس از قرار دادن محتوای خود در ویرایشگر، باید برخی از تنظیمات زیر ویرایشگر را انجام دهید.

پس از ذخیره کد، می توانید کد کوتاه اختصاص داده شده را کپی کرده و آن را در هر کجا که می خواهید قرار دهید. شما می توانید تمامی کدهای کوتاه ایجاد شده خود را از بخش ” Shortcoder> All shortcodes” مشاهده نمائید.
اگر نشانگر ماوس خود را روی کدهای کوتاه نگه دارید، گزینه ویرایش، ارسال آن به سطل زباله یا کپی کردن آن را مشاهده خواهید کرد. همچنین برخی از اقدامات انبوه مانند ویرایش و انتقال به حذفشدهها در دسترس هستند. علاوه بر آن؛ افزونه Shortcoder WordPress یک بلوک اختصاصی نیز دارد که می توانید در ویرایشگر گوتنبرگ از آن استفاده کنید.
بیشتر بخوانید: آموزش استفاده از ویرایشگر کلاسیک وردپرس
سوالات متداول
شورت کد یا کدکوتاه کدهای میانبری هستند که به شما این امکان را می دهند تا یک محتوای خاص را مانند: فرم تماس، جدول، اسلایدر و... را در هر نقطه از سایت که می خواهید به سادگی اضافه کنید.
روش های مختلفی برای افزودن shortcode به وردپرس وجود دارد که یکی از بهترین و ساده ترین آنها استفاده از ویرایشگر داخلی وردپرس منند ویرایشگر کلاسیک و یا گوتنبرگ می باشد. شورت کد چیست؟
بهترین روش افزودن کد کوتاه در وردپرس کدام روش است؟
جمع بندی: آموزش ساخت کد کوتاه در وردپرس
کدهای کوتاه یکی از بهترین ویژگی های وردپرس است که به شما کمک می کند تا انواع محتوا را بدون هیچ گونه پیچیدگی و تنها با کپی پیست کردن کد، در هر بخش از سایت که می خواهید به نمایش بگذارید. روش های مختلفی برای ایجاد و اضافه کردن کدکوتاه در وردپرس وجود دارد که ما در این مطلب به آنها اشاره کردیم. امیدوارم این آموزش مورد رضایت شما عزیزان قرار گرفته باشد.
لیست مطالب
- شورت کد وردپرس چیست؟
- روش های افزودن شورت کد به وردپرس
- 1- نحوه افزودن کد کوتاه به وردپرس در ویرایشگر گوتنبرگ
- 2- اضافه کردن شورت کد به سایدبار سایت وردپرس
- 3- اضافه کردن یک کد کوتاه در ویرایشگر کلاسیک
- 4- اضافه کردن کد کوتاه به فایل های قالب وردپرس
- 5- طریقه اضافه کردن شورت کد به وردپرس با استفاده از افزونه
- سوالات متداول
- شورت کد چیست؟
- بهترین روش افزودن کد کوتاه در وردپرس کدام روش است؟
- جمع بندی: آموزش ساخت کد کوتاه در وردپرس


















نظرات کاربران
ثبت دیدگاه