آموزش تغییر آیکون های پیشفرض پیشخوان وردپرس با افزونه CPT Custom Icon
با سلام
آیا تا کنون فکر کرده اید که چگونه می توانید آیکون های سفارشی را برای انواع پست سفارشی در وردپرس اضافه کنید؟ما در این آموزش نشان میدهیم که چگونه آیکون را برای انواع پست سفارشی در وردپرس اضافه کنید.از ورژن وردپرس ۳٫۸ به بعد از آیکون فونت Dashicons استفاده میکنند.به وسیله این آیکون میتوانید فونت دستگاه خود را براساس اندازه صفحه نمایش خود تغییر بدهید.همچنین میتوانید این آیکون ها را برای انواع پست های سفارشی اختصاص بدهید.
اضافه کردن نوع پست سفارشی آیکون با استفاده از یک افزونه
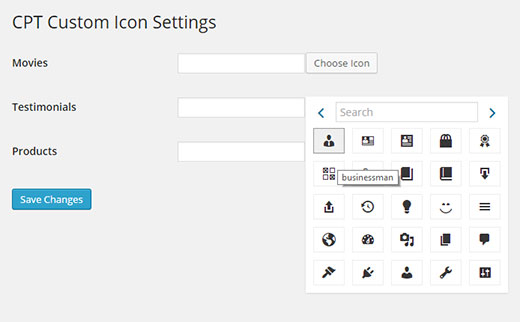
اولین کاری که باید انجام دهید افزونه CPT Custom Icon را نصب و فعال سازی کنید.بعد از فعال سازی تنظیمات افزونه به سادگی ظاهر میشود.در تنظیمات افزونه میتوانید انواع پست سفارشی را ببینید.بعد با کلیک روی دکمه آیکون را انتخاب کنید.دکمه بعدی یک نوع پست سفارشی و یک فونت از منو را انتخاب کنید.

اضافه کردن آیکون ها با استفاده از نوع پست سفارشی وافزونه CPT UI
اگر یک نوع پست سفارشی تازه ثبت کرده اید، توصیه می کنیم که برای ایجاد و مدیریت انواع پست سفارشی و طبقه بندی از افزونه CPT UI استفاده کنید.اضافه کردن یک آیکون به انواع پست سفارشی و ایجاد افزونه CPT UI بسیار آسان است.پشتیبانی از Dashicons به طور پیش فرض ابتدا بازدید از وب سایت و Dashicons و آیکونی که میخواهید بسته به نوع پست استفاده شود انتخاب کنید.

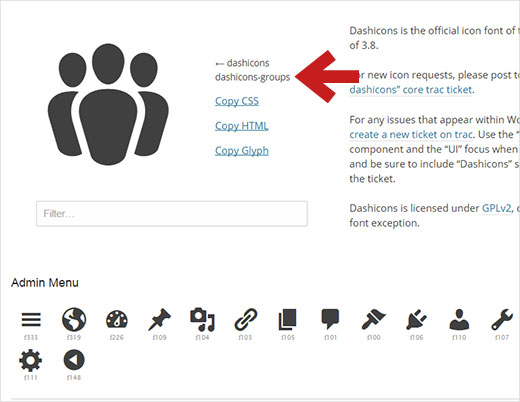
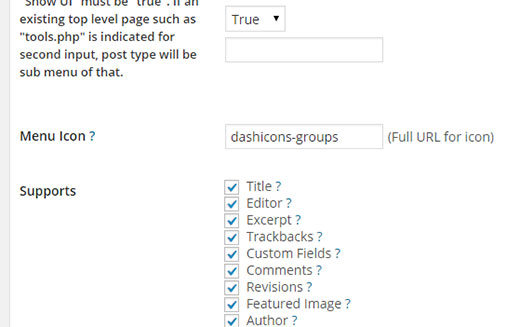
بر روی آیکون که در لیستی از نسخه بالا نمایش داده میشود کلیک کنید. در کنار آن آیکون کلاس css میبینید.چیزی شبیه به گروه dashicons ,تقویم dashicons ,سبد خرید dashicons و همچنین به کپی کلاس css , ویرایش و نوع پست سفارشی و ویرایش افزونه CPT UI نیاز دارید.بر روی گزینه های پیشرفته و پایین حرکت دادن بخش منوی آیکون کلیک کنید بعد کلاس css را جایگذاری و تغییرات را ذخیره کنید.

همچنین می توانیدیک تصویر برای آیکون خود با کلیک کردن روی گزینه رسانه ها آپلود کنید . پس از آپلود بر روی ویرایش لینک کلیک و آدرس فایل تصویری را کپی کنید.بعد به سادگی آدرس را در منوی آیکون UI CPT تنظیم کنید.
اضافه کردن آیکون نوع پست سفارشی به صورت دستی
اگر میخواهید یک نوع پست سفارشی و یا قرار دادن یک کد در افزونه و یا فایل functions.php file و یا سایت خاص ایجاد کنید.میتوانید آیکون های منوی دستی ایجادکنید. یک بار دیگر به سادگی از وب سایت Dashicons بازدید کنید.یک نماد و کپی کلاس css انتخاب کنید. بعد از آن کد پست سفارشی را مثل این اضافه کنید:
</p> <pre>'menu_icon' => 'dashicons-cart',</pre> <p style="text-align: justify;">
همچنین می توانید آدرس کامل از یک فایل تصویری که می خواهید به عنوان نماد نمایش داده شود، مثل این اضافه کنید:
</p> <pre>'menu_icon' => 'http://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.png',</pre> <p style="text-align: justify;">
در اینجا یک قطعه کد کامل که باعث ایجاد یک نوع پست سفارشی به نام محصولات با آیکون منوی میباشد نشان میدهیم:
</p>
<pre>// Register Custom Post Type
function custom_post_type() {
$labels = array(
'name' => _x( 'products', 'Post Type General Name', 'text_domain' ),
'singular_name' => _x( 'Product', 'Post Type Singular Name', 'text_domain' ),
'menu_name' => __( 'Products', 'text_domain' ),
'parent_item_colon' => __( 'Parent Item:', 'text_domain' ),
'all_items' => __( 'All Items', 'text_domain' ),
'view_item' => __( 'View Item', 'text_domain' ),
'add_new_item' => __( 'Add New Item', 'text_domain' ),
'add_new' => __( 'Add New', 'text_domain' ),
'edit_item' => __( 'Edit Item', 'text_domain' ),
'update_item' => __( 'Update Item', 'text_domain' ),
'search_items' => __( 'Search Item', 'text_domain' ),
'not_found' => __( 'Not found', 'text_domain' ),
'not_found_in_trash' => __( 'Not found in Trash', 'text_domain' ),
);
$args = array(
'label' => __( 'Products', 'text_domain' ),
'description' => __( 'Post Type Description', 'text_domain' ),
'labels' => $labels,
'supports' => array( ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
register_post_type( 'Products', $args );
}
// Hook into the 'init' action
add_action( 'init', 'custom_post_type', 0 );</pre>
<p style="text-align: justify;">
ما امیدواریم که در این مقاله تغییر و اضافه کردن آیکون برای انواع پست سفارشی را در وردپرس کمک بیشتری کرده باشیم.
موفق باشید.

















نظرات کاربران
ثبت دیدگاه