آموزش افزودن تصویر به سایدبار قالب در وردپرس
آیا میخواهید تصویری را به سایدبار قالب خود در وردپرس اضافه کنید؟ به صورت پیش فرض، وردپرس کار را برای آپلود و اضافه کردن تصاویر در هر جایی از سایتتان که بخواهید آسان کرده است. در این مطلب میخواهیم به شما نشان دهیم که چگونه می توانید تصویری را به سایدبار قالب خود اضافه کنید.

اضافه کردن تصویر در وردپرس با استفاده از ابزارک تصویر
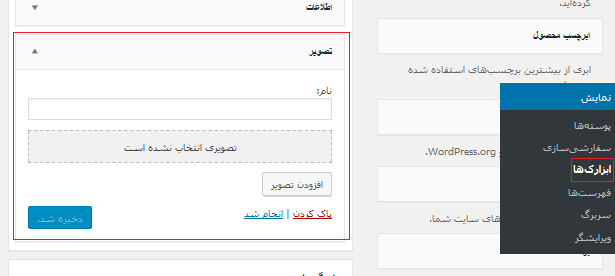
آسان ترین راه برای اضافه کردن تصویر در سایدبار وردپرس، استفاده از ابزارک پیش فرض “تصویر” است. تنها کافی است به قسمت نمایش » ابزارک ها رفته و ابزارک “تصویر” را به سایدبار قالب خود اضافه کنید.

بعد از اضافه کردن ابزارک مذکور به سایدبار قالب، ابزارک باز شده و تنظیمات آن قابل مشاهده خواهد بود.
ابتدا میبایست عنوان مورد نظر خود برای ابزارک را در قسمت “نام” وارد کنید. بعد از آن، بر روی دکمه “افزودن تصویر” کلیک کنید.
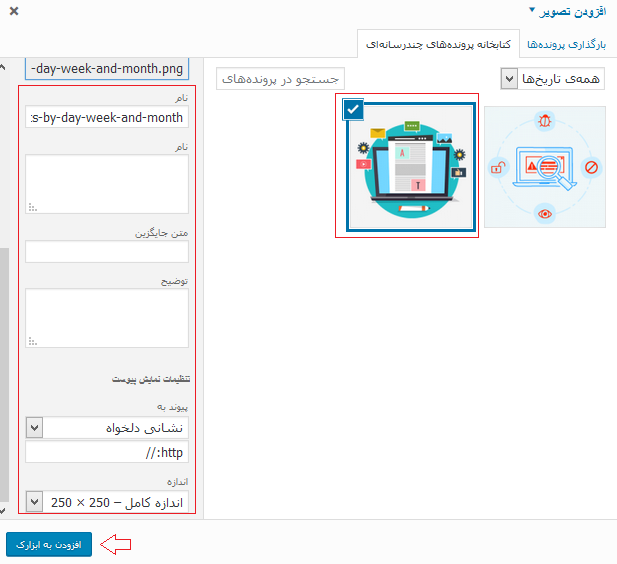
با این کار پنجره بارگذاری فایل/تصویر در وردپرس باز خواهد شد که می توانید تصویر مورد نظر خود را از میان تصاویری که پیشتر بارگذاری کرده اید انتخاب کرده یا تصویر جدیدی را بارگذاری کنید.

بعد از بارگذاری تصویر مذکور، در ستون سمت چپ تنظیمات مربوط به تصویر بارگذاری شده را مشاهده خواهید کرد. از این قسمت می توانید عنوان و متن مورد نظر برای تصویر و دیگر تنظیمات مربوط به آن را انجام داده و یا لینک مورد نظر خود را اضافه کنید.
به محض اینکه این کار تمام شد، شما می توانید بر روی دکمه “افزودن به ابزارک” کلیک کنید تا تغییرات صورت گرفته ذخیره شوند. بعد از با پیش نمایشی از تصویر اضافه شده به ابزارک مواجه خواهید شد.

فراموش نکنید که بر روی دکمه “ذخیره” کلیک کنید تا ابزارک مذکور ذخیره شود.
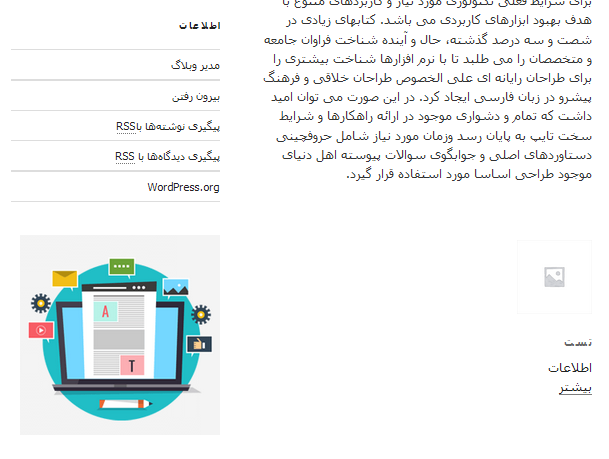
شما حالا می توانید به سایت خود مراجعه کرده و تصویر اضافه شده با استفاده از ابزارک را مشاهده کنید.

اضافه کردن تصویر به سایدبار وردپرس با استفاده از ابزارک متن
اضافه کردن تصویر به سایدبار با استفاه از ابزارک “تصویر” وردپرس کار بسیار آسانی است. اما بعضی اوقات ممکن است نیاز داشته باشید که تصویری را با استفاده از فرمت متن و HTML مورد نظر خود به سایت اضافه کنید. در این شرایط، شما به ابزارک “متن” وردپرس نیاز پیدا خواهید کرد.
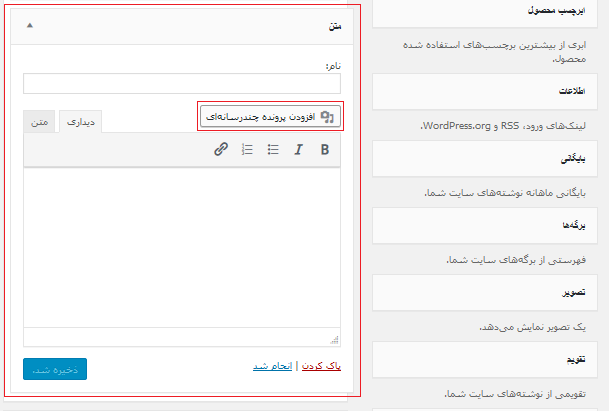
تنها کافی است به مسیر نمایش » ابزارک ها مراجعه کرده و ابزارک “متن” را به سایدبار قالب خود اضافه کنید. در قسمت تنظیمات مربوط به ابزارک، با گزینه “افزودن پرونده چندرسانه ای” در قسمت ویرایشگر مربوط به ابزارک مواجه خواهید شد.

با کلیک بر روی دکمه مذکور، پنجره بارگذاری تصویر/فایل باز خواهد شد که به شما اجازه می دهد تا تصویر مورد نظر خود را انتخاب کرده و یا تصویری را بارگذاری کنید.
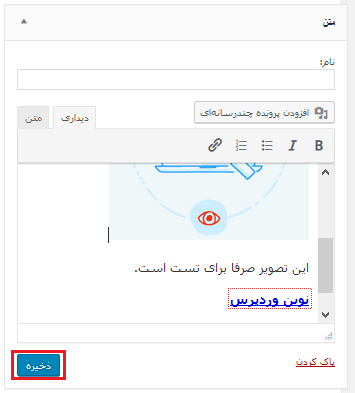
بعد از انتخاب تصویر مورد نظر خود، بر روی دکمه “گذاشتن در نوشته” کلیک کنید. بعد از آن تصویر مذکور به ابزارک اضافه شده و می توانید پیش نمایشی از آن را مشاهده کنید.
شما می توانید کار با افزودن متن یا المان های مورد نظر خود به ابزارک ادامه دهید. نوار ابزار کوچکی که در بالای ویرایشگر موجود در ابزارک قرار دارد، به شما امکان افزودن چند فرمت ساده را می دهد.

به محض اینکه کارتان تمام شد، فراموش نکنید که بر روی دکمه “ذخیره” کلیک کنید تا تنظیمات مربوط به ابزارک ذخیره شوند.
شما حالا می توانید به سایت خود رفته و تصویر اضافه شده به سایت خود را مشاهده کنید.

اضافه کردن دستی تصویر به سایدبار وردپرس
در برخی موارد، نیاز است تا به صورت دستی کد HTML مربوط به تصویر را به سایدبار قالب خود اضافه کنید. ابزارک “متن” پیش فرض وردپرس به شما اجازه می دهد تا برخی کدهای ساده HTML را اجرا کنید، اما این ابزارک با کدهای پیشرفته یا فرمت های پیشرفته به خوبی کار نمی کند. در این مورد، نیاز است تا به صورت دستی تصویر مورد نظر خود را به سایدبار قالب اضافه کنید.
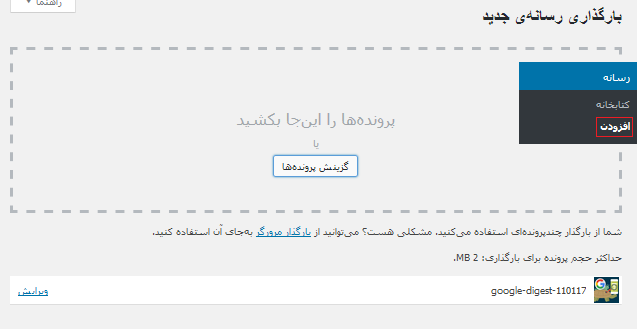
ابتدا شما باید تصویر مورد نظر خود را در سایت بارگذاری کنید. تنها کافی است به مسیر رسانه » افزودن رفته و تصویر مورد نظر خود را آپلود کنید.
بعد از آپلود تصویر مذکور، میبایست روی لینک “ویرایش” ظاهر شده در کنار تصویر کلیک کنید.

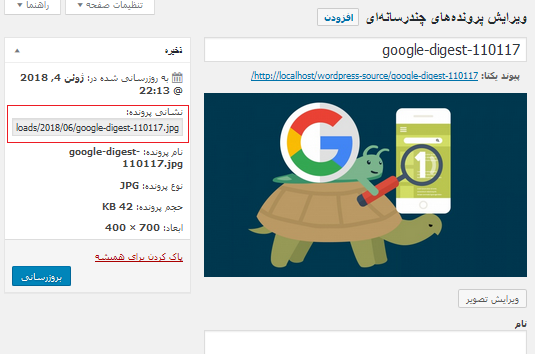
با این کار به صفحه “ویرایش پرونده های چندرسانه ای” منتقل خواهید شد؛ صفحه ای که در آن آدرس مربوط به تصویر را در ستون سمت چپ آن مشاهده خواهید کرد. کافی است آدرس مذکور را کپی کرده و در ویرایشگر متنی مانند Notepad قرار دهید.

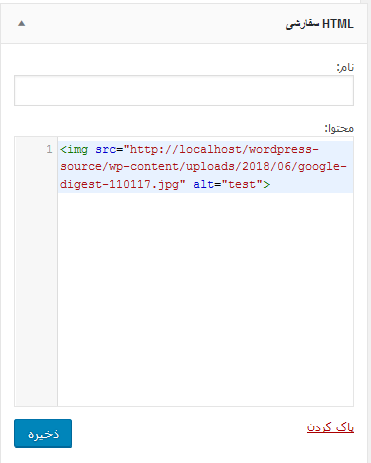
بعد از آن، به مسیر نمایش » ابزارک ها رفته و ابزارک “HTML سفارشی” را به سایدبار قالب خود اضافه کنید.

در ویرایشگر مربوط به ابزارک، کافی است کد زیر را اضافه کنید:
<img src="آدرس مربوط به تصویر بارگذاری شده" alt="توضیح مربوط به تصویر" />
از تگ img برای نمایش تصاویر در HTML استفاده می شود. این تگ نیازمند دو ویژگی است، اولین آن src است که معرف آدرس تصویر است. این همان آدرسی است که پیشتر در Notepad وارد کرده اید.
دومین ویژگی، alt است که از آن برای فراهم کردن متن جایگزین در صورت عدم بارگذاری تصویر استفاده می شود. کد نهایی چیزی شبیه به نمونه زیر خواهد بود:
<img src="http://https://devstuff.ir/wordpress-source/wp-content/uploads/2018/06/google-digest-110117.jpg" alt="test">
حالا کافی است بر روی دکمه “ذخیره” کلیک کنید تا تنظیمات مربوط به ابزارک ذخیره شوند.
اضافه کردن تصویر به سایدبار قالب با استفاده از افزونه
راه دیگر برای افوزدن تصویر به سایدبار قالب وردپرس، استفاده از افزونه است. این کار گزینه های بیشتر و ظاهری ساده را برای شما فراهم می کند، که ممکن است برای برخی کاربران تازه وارد این روش نسبت به استفاده از ابزارک “تصویر” آسان تر باشد.
ابتدا شما باید افزونه Image Widget را نصب و فعال کنید. برای دریافت این افزونه می توانید از لینکی که در پایین همین مطلب قرار داده شده است استفاده کنید.
در صورتیکه با نصب افزونه در وردپرس آشنا نیستید، می توانید مقاله “سه روش مختلف نصب پلاگین (افزونه) در وردپرس” را مطالعه کنید.
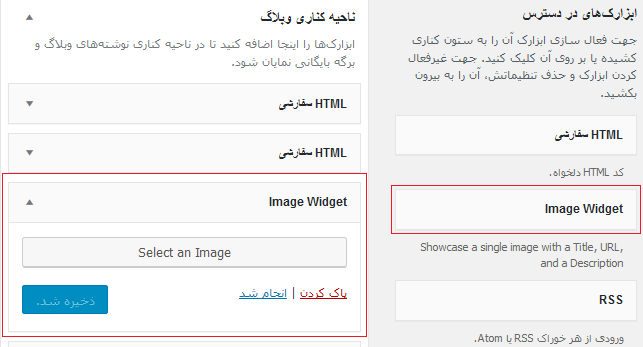
بعد از نصب و فعالسازی افزونه، تنها کافی است به مسیر نمایش » ابزارک ها بروید. با ابزارک جدیدی به نام Image Widget مواجه خواهید شد که از قسمت ابزارک ها قابل دسترسی است. تنها کافی است ابزارک مذکور را کشیده و آن را به سایدبار قالب خود یعنی جاییکه میخواهید تصویر نمایش داده شود اضافه کنید.

بعد از آن بر روی دکمه “Select an Image” کلیک کنید تا بتوانید تصویر مورد نظر خود را انتخاب کرده و یا آن را آپلود کنید. بعد از اضافه کردن تصویر به ابزارک مورد نظر، با پیش نمایش مربوط به تصویر اضافه شده مواجه خواهید شد.
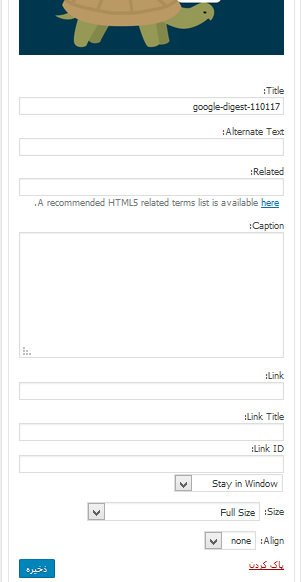
شما می توانید بعد از آن عنوان، توضیحات، اندازه تصویر و تنظیماتی از این دست را برای تصویر مذکور ویرایش کنید.

به محض اینکه کارتان با این بخش تمام شد، تنها کافی است بر روی دکمه “ذخیره” کلیک کنید تا تغییرات ذخیره شوند. کار تمام است، شما حالا می توانید به سایت خود رفته و تصویر اضافه شده را مشاهده کنید.


















نظرات کاربران
ثبت دیدگاه