چگونگی ایجاد و اضافه کردن Cinemagraphs در وردپرس
آیا می خواهید بدانید چگونه Cinemagraphs را در پست های وردپرس خود ایجاد و اضافه کنید؟ Cinemagraphs تصاویری با یک قسمت یا منطقه در حال حرکت است در حالی که بقیه تصویر هنوز باقی مانده است. این تصاویر بسیار جذاب هستند و عناصر داستان سرایی را به مقالات شما اضافه می کنند. در این آموزش ما به شما نحوه ایجاد و افزودن Cinemagraphs در وردپرس را نشان خواهیم داد.

Cinemagraphs چیست؟
Cinemagraphs معمولا تصاویر GIF است که قسمت کوچکی از تصویر در حال حرکت میباشد در حالی که بقیه آن هنوز باقی مانده است. این Cinemagraphs ها مد نظر بسیاری از سینماگران میباشد.

Cinemagraphs ها عناصر داستان سرایی را به تصاویر اضافه می کنند که آنها را جذاب تر می کند. آنها همچنین در هنگام همراه بودن محتوای طولانی مدت، قسمت پادکست یا داستان صوتی مفید هستند.
ایجاد Cinemagraphs کمی متفاوت از GIF های معمولی است. با این حال اگر شما ابزار مناسب داشته باشید پس با تلاش کمی و برخی از تمرین شما قادر خواهید بود از Cinemagraphs های خیره کننده برای وب سایت خود ایجاد کنید.
ایجاد Cinemagraphs برای ویدئو
برای شروع، به موارد زیر نیاز دارید:
- یک کلیپ ویدیویی کوچک که می خواهید تبدیل به یک cinemagraph کنید.
- Adobe Photoshop
- زمان، صبر و خلاقیت شما
برای انجام این کار :
ابتدا باید ویدیو خود را آماده کنید. شما می توانید یک ابزار ویرایش ویدئو مانند iMovie را برای ترتیب دادن ویدئو به کلیه کلیدهای کم نور که برای cinemagraph نیاز دارید استفاده کنید.
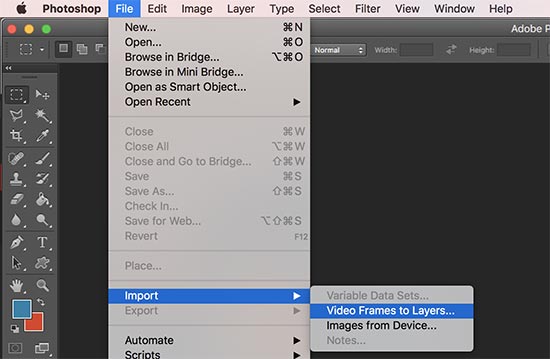
سپس ،شما باید فتوشاپ را باز کنید و ویدیو خود را با مراجعه به File /Import / Video Frames به لایه ها وارد کنید .

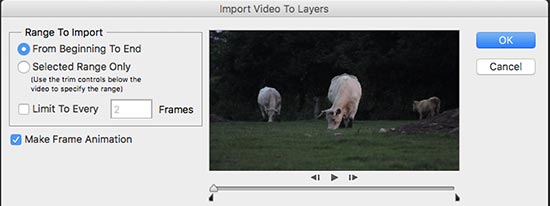
ویدیوی خود را انتخاب کرده و سپس روی دکمه OK کلیک کنید تا ادامه یابد. بسته به اندازه ویدئوی شما، ممکن است چندین بار به طور کامل وارد شود.

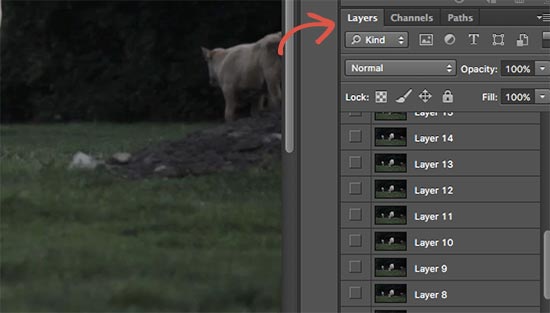
هنگامی که ویدیوی شما وارد می شود، فریم های ویدیویی را به عنوان پنل های زیر لایه مشاهده خواهید کرد.

حالا شما باید به جز لایه اول تمام لایه ها را انتخاب کنید. (لایه ۱)
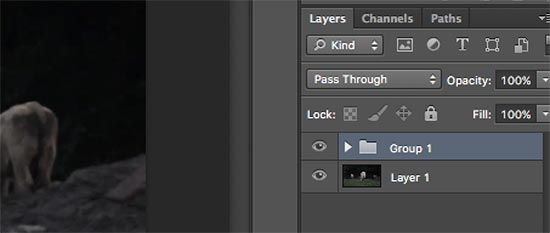
برای اضافه کردن لایه ها به گروه، به بخش Layer /Group From Layers menu یا press Command + G (CTRL+G on Windows) مراجعه کنید.

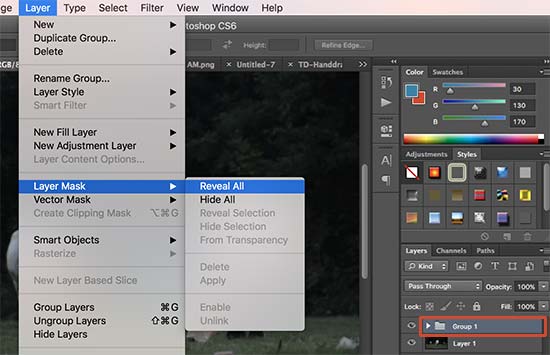
سپس شما باید گروه را انتخاب کنید و برای اضافه کردن یک ماسک به گروه به بخش Layer » Layer Mask مراجعه کنید.

پس از اضافه کردن ماسک Command + Iو (Ctrl + I در ویندوز) برای تغییر رنگ ماسک فشار دهید.
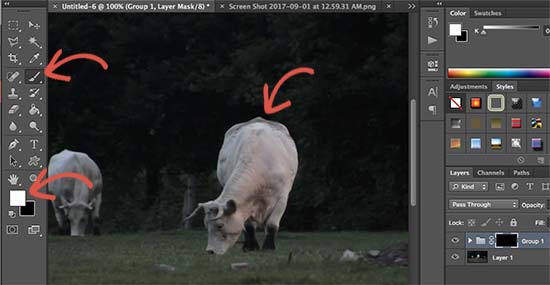
حالا رنگ پیش زمینه را به رنگ سفید و سپس بر روی ابزار قلم مو کلیک کنید. شما به ابزار قلم مو برای برجسته کردن منطقه ای که می خواهید در حلقه نشان داده شود.نیاز دارید .

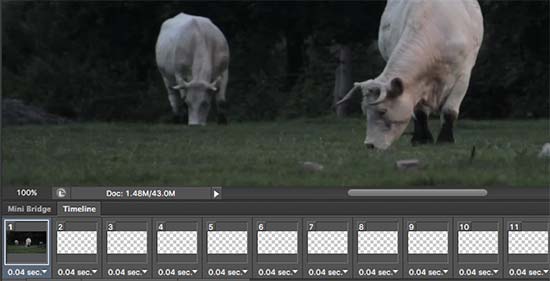
پس از آن، به Window »Timeline بروید تا تمام لایه های خود را در فرمت انیمیشن را مشاهده کنید.
شما متوجه خواهید شد که تمام فریم ها به جز فریم اول به صورت شفاف ظاهر می شوند.

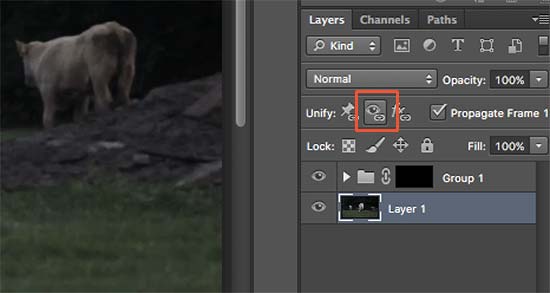
برای تغییر آن اولین لایه (Layer 1) را در پانل لایه ها انتخاب نمایید و روی نماد Unfiy Layer Visibility کلیک کنید و سپس دکمه Match را فشار دهید.

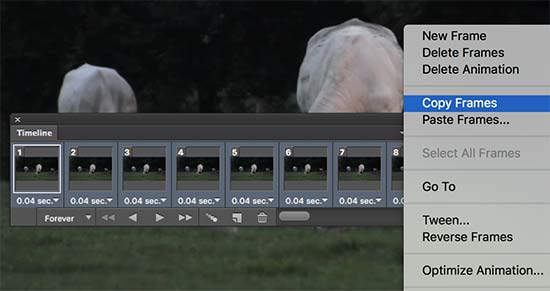
سپس روی آیکون toggle جدول زمانی کلیک کرده و تمام فریم ها را انتخاب کنید. پس از آن روی دکمه ی toggle کلیک کنید تا کپی فریم ها انتخاب شود.

پس از کپی کردن فریم ها بر روی دکمه جابجایی کلیک کرده و گزینه ‘Paste Frames’ را انتخاب کنید.
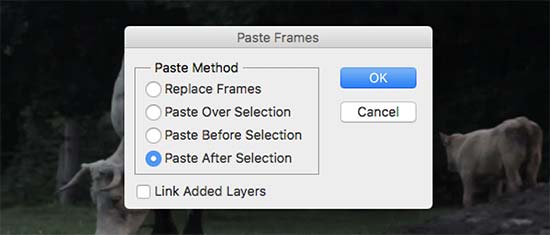
از شما خواسته می شود که گزینه Paste After Selection انتخاب کرده و دکمه OK را فشار دهید.

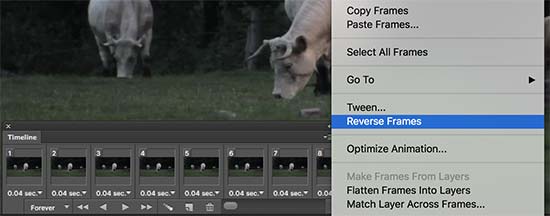
بعد، شما باید یک بار دیگر بر روی نماد تعویض Timeline کلیک کرده و گزینه ‘Reverse Frames’ را انتخاب کنید.

انیمیشن cinemagraph شما تقریبا آماده است.
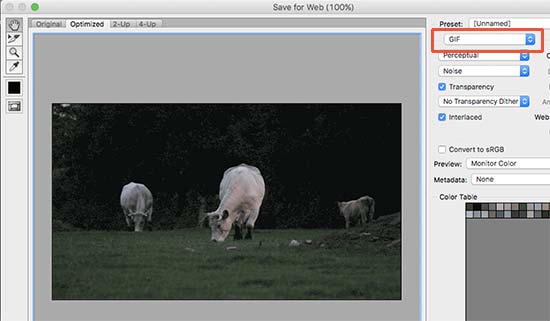
برای ذخیره آن بر روی رایانه خود، به قسمت File بروید و گزینه Save to Web را انتخاب کنید. این پنجره ای را نمایش می دهد که در آن شما نیاز به انتخاب فرمت GIF دارید و پس در آخر بر روی گزینه ذخیره کلیک کنید .

در این بخش Cinematograph شما آماده است .
شما می توانید آن را همانند هر GIF دیگری به سایت خود اضافه کنید. پست یا صفحه که در آن شما می خواهید cinemagraph را اضافه کنید را ویرایش کرده و روی دکمه افزودن رسانه کلیک کنید.

این پنجره، پنجره آپلود کننده رسانه را به ارمغان می آورد، برای بارگیری فایل GIF از رایانه خود روی دکمه فایل های انتخاب شده کلیک کنید.
پس از آپلود روی دکمه ‘Insert into post’ کلیک کنید تا ادامه یابد.
شما اکنون تصویر را در ویرایشگر پست وردپرس خود خواهید دید.
فراموش نکنید که پست را ذخیره یا به روزرسانی کنید. اکنون می توانید بر روی دکمه پیش نمایش کلیک کنید تا cinemagraph خود را به صورت آنلاین مشاهده کنید . cinemagraph را در طول این آموزش ایجاد کرده اید همانند زیر cinemagraph زیر است :

با تشکر از شما .


















نظرات کاربران
ثبت دیدگاه