تغییر سمت سایدبار با استفاده از کدهای css

چرا باید سمت سایدبار را در قالب وردپرس تغییر داد ؟
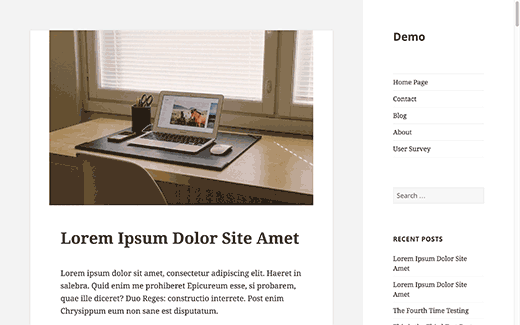
کارشناسان بر این باورند که زمانی که کاربر به یک سایت مراجعه میکند ابتدا مطالب را در سایدبار سایت جستجو مینماید .پس شما باید مهم ترین مطالب خود را در سایدبار سمت راست قرار دهید (این موضوع درباره سایت های به زبان فارسی صدق میکند ) بسیاری از سایت های وردپرس طرح وبلاگ معمولی و یا دو ستونه دارند. یکی از ستون ها شامل ستون محتوا و دیگری ستون سایدبار میباشد.

در بسیاری از قالب های وردپرس گزینه هایی برای تغییر سایدبار وجود دارد اما اگر در برخی از قالب های موجود نبود شما میتوانید از طریق css سایدبار خود را تغییر دهید.
تغییر سمت سایدبار در وردپرس با استفاده ازcss
قبل از هر کاری برای اطمینان بیشتر باید از محتوای خود بکاپ تهیه کنید تا در صورت بروز مشکل از آن استفاده کنید و سپس به آدرس زیر مراجعه کنید.
/yourwebsite/wp-content/themes/your-theme-folder/
حال شما باید فایل اصلی استایل قالب خود را دانلود کنید و با یک ویراشگر متنی مثل notepadd فایل استایل را باز کنید یا در هاست خود فایل مورد نظر را ویرایش کنید. سپس در این فایل نام sidebar را جستجو کنید. ما در این مثال از تم وردپرس سال ۲۰۱۵ استفاده کرده ایم که در این قالب کد css مربوطه سایدبارsidebar می باشد:
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
همان طور که در کد های بالا مشخص است .بخش های float: left و margin-right: -100% همان بخشی هایی است که ما باید تغییر دهیم.
کدها را همانند کد های زیر تغییر میدهیم :
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
هم اکنون تغییراتی را که اعمال کرده اید ذخیره نمایید و فایل style.css را از طریق هاست آپلود کنید.

در این مرحله ما سایدبار را به مسیر دلخواه انتقال داده ایم اما قسمت مربوط به محتوا را نیز باید تغییر دهیم برای انجام این کار در فایل css ، کلمه content area را جستجو میکنیم.
.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
کدهای بالا را به همانند کدهای زیر تغییر میدهیم :
.site-content {
display: block;
float: left;
margin-right: 29.4118%;
width: 70.5882%;
}

همان طور که مشاهده میکنید سایدبار در سمت راست و محتوای نیز در سمت چپ قرار دارد اما هنوز یک بلوک سفیدی در سمت چپ مشاهده می کنید با استفاده از ابزراک Inspect ، کدهای مورد نظر را میتوانید مشاهده نمایید روی گزینه مورد نظر کلیک راست کرده و گزینه Inspect را انتخاب کنید.

در این مرحله میبینیم گه این کدها نیاز به تغییراتی دارد :
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
کدهای پایین را با کدهای بالا تغییر دهید.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
هم اکنون میتوانید وب سایت خود را مشاهده کنید.

کار با css میتواند برای افراد میتدی سخت باشد اما با کمی دقت و تامل همه کاربران میتوانند به راحتی از انجام این کار لذت ببرند.


















نظرات کاربران
ثبت دیدگاه